Milkcocoaを使ってセンサー情報をウェブサイトで表示
Milkcocoaを利用すると、センサー情報をクラウドに上げてウェブサイト等で利用するといった、IoTチックなことが超簡単にできてしまいます。
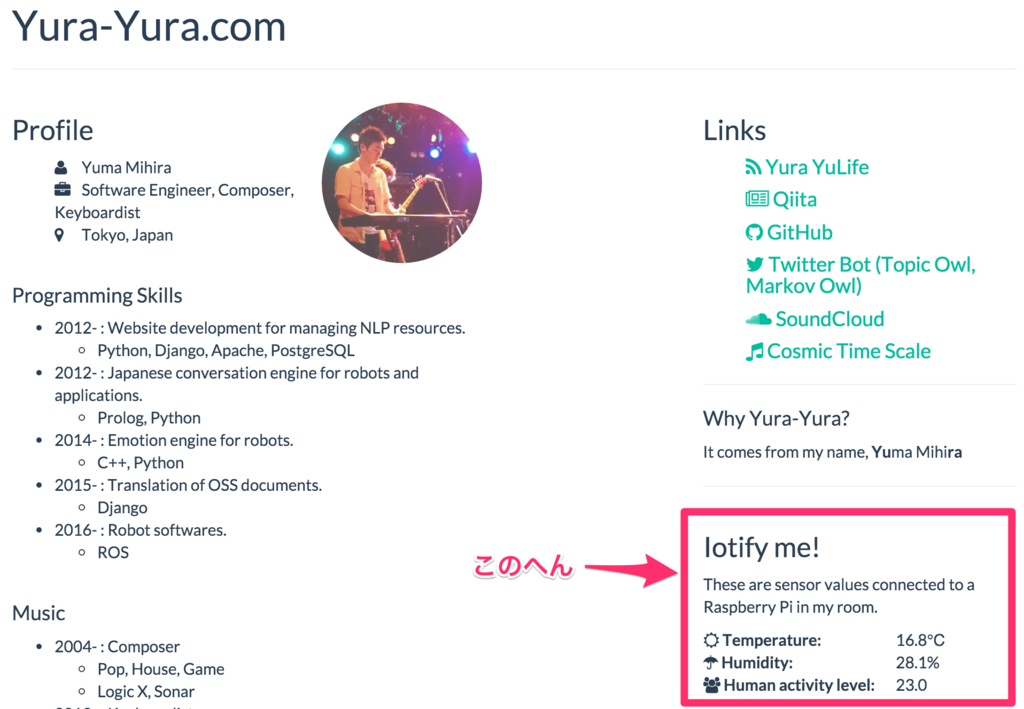
僕も、自宅にあるRaspberry Piに接続した温湿度センサとPIRセンサの値をMilkcocoaにアップロードして、僕のウェブサイトのトップページの右下あたりに表示しています。

センサー情報の取得の仕方やMilkcocoaへの送信方法については、PIRセンサ(SB00412A-1)とMilkcocoaで簡易見守りシステムを構築 - Yura YuLife の記事を参考にしてください。
JavaScriptでMilkcocoaのデータストアにアクセス
こんな感じで書くだけです。
HTML部分
<p> 現在の温度: <span id="temperature"></span>度 </p>
JavaScript部分
<script src="https://code.jquery.com/jquery-1.12.1.min.js"></script> <script src="http://cdn.mlkcca.com/v2.0.0/milkcocoa.js"></script> <script> // Milkcocoaに接続 var milkcocoa = new MilkCocoa('アプリID.mlkcca.com'); // データストアを取得 var ds = milkcocoa.dataStore('データストア名'); ds.stream().next(function(err, msgs){ // データストアの最新メッセージ var last_msg = msgs[msgs.length - 1]; // 例えばメッセージが{"temperature": 20.0}みたいな形式とする var temperature = last_msg.value.temperature; // spanに温度を表示 $('#temperature').text(temperature); }); </script>
めちゃくちゃ簡単ですね!
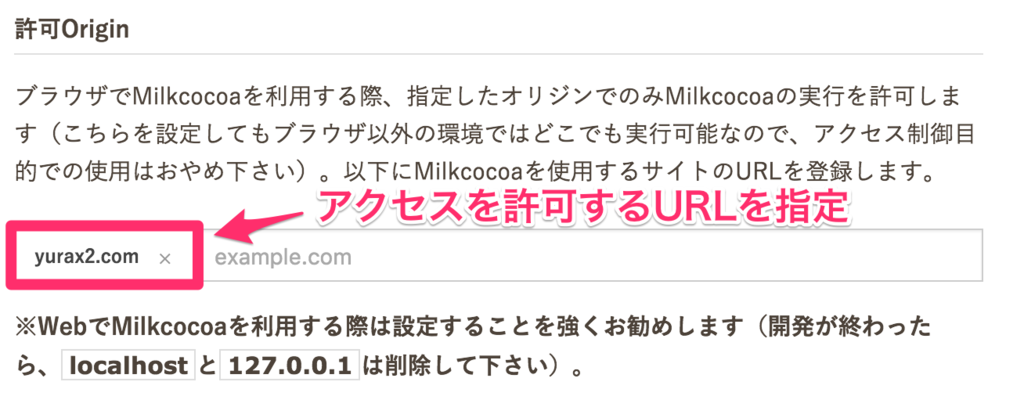
なお、好き勝手にセンサー値を悪用されないよう、設定画面で許可Originの設定はちゃんと行いましょう。